Difference between revisions of "Shop Captain Resources Information Signage"
Keith.hughes (talk | contribs) |
Keith.hughes (talk | contribs) |
||
| Line 3: | Line 3: | ||
== Creating a QR Code == | == Creating a QR Code == | ||
| − | Go to | + | |
| + | Go to [http://goqr.me http://goqr.me]. | ||
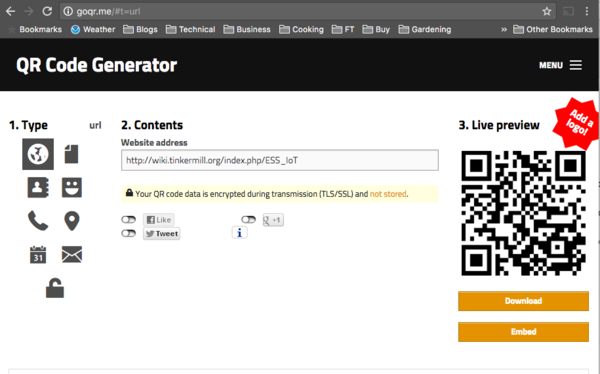
On the left hand side of the page is a section labeled '''1. Type'''. Chose the top-leftmost type, which is URL. | On the left hand side of the page is a section labeled '''1. Type'''. Chose the top-leftmost type, which is URL. | ||
| Line 10: | Line 11: | ||
You will instantly see a preview of your QR code on the right hand side of the window. | You will instantly see a preview of your QR code on the right hand side of the window. | ||
| + | |||
[[File:ShopCaptainInfoQRCode1.png|600px]] | [[File:ShopCaptainInfoQRCode1.png|600px]] | ||
| + | |||
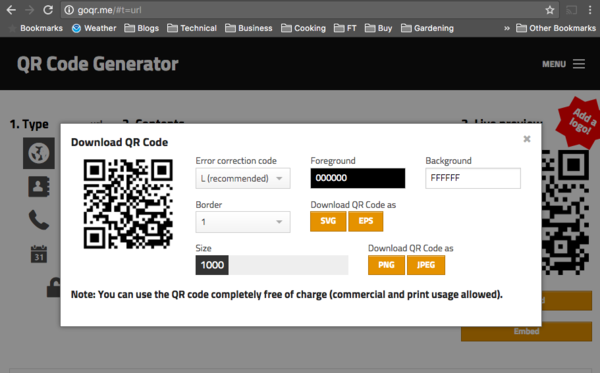
Click the '''Download''' button. You will see the following dialog box. | Click the '''Download''' button. You will see the following dialog box. | ||
| Line 17: | Line 20: | ||
[[File:ShopCaptainInfoQRCode2.png|600px]] | [[File:ShopCaptainInfoQRCode2.png|600px]] | ||
| + | |||
I saved my QR code at '''1000''', though that is a rather high resolution and you could probably have it smaller. I then clicked '''PNG''', though '''JPEG''' would also be fine. | I saved my QR code at '''1000''', though that is a rather high resolution and you could probably have it smaller. I then clicked '''PNG''', though '''JPEG''' would also be fine. | ||
I ended up with a file called '''qrcode.png''' in my Downloads folder. | I ended up with a file called '''qrcode.png''' in my Downloads folder. | ||
| + | |||
== Creating a shortened URL == | == Creating a shortened URL == | ||
| + | |||
For folks without a smartphone, having the URL for your webpage on your sign is also worthwhile. To save people typing and writing, a URL shortener can be used that will have the URL for your Wiki page into a small number of characters. | For folks without a smartphone, having the URL for your webpage on your sign is also worthwhile. To save people typing and writing, a URL shortener can be used that will have the URL for your Wiki page into a small number of characters. | ||
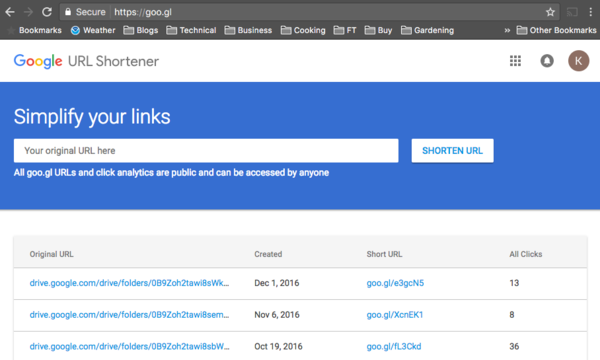
| − | Let’s use Google’s. Go to | + | Let’s use Google’s. Go to [http://goo.gl http://goo.gl]. |
[[File:ShopCaptainInfoURLShorten1.png|600px]] | [[File:ShopCaptainInfoURLShorten1.png|600px]] | ||
| − | + | ||
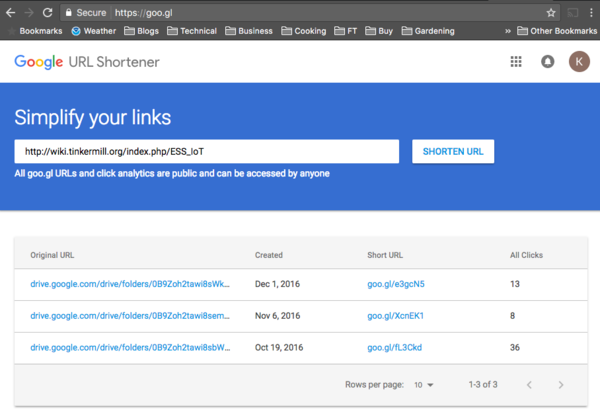
| + | Near the top of the page is a text box that contains the text '''Your original URL here'''. Type in the same URL that you used for your shop documentation for your QR code here. | ||
| + | |||
[[File:ShopCaptainInfoURLShorten2.png|600px]] | [[File:ShopCaptainInfoURLShorten2.png|600px]] | ||
| + | |||
Now click the bottom to the right of that text box labeled '''Shorten URL'''. | Now click the bottom to the right of that text box labeled '''Shorten URL'''. | ||
| + | |||
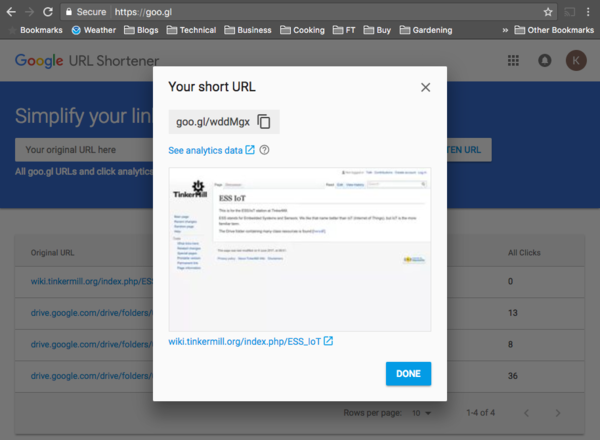
[[File:ShopCaptainInfoURLShorten3.png|600px]] | [[File:ShopCaptainInfoURLShorten3.png|600px]] | ||
| + | |||
The shortened URL will be at the top of the dialog box, for the ESS/IoT bench it is '''goo.gl/wddMgx'''. Clicking the button to the right of the URL will copy it into your clipboard. | The shortened URL will be at the top of the dialog box, for the ESS/IoT bench it is '''goo.gl/wddMgx'''. Clicking the button to the right of the URL will copy it into your clipboard. | ||
| + | |||
== Creating the sign == | == Creating the sign == | ||
| + | |||
You can now use your favorite editing software to put your sign together. | You can now use your favorite editing software to put your sign together. | ||
Here is the ESS/IoT information signage as an example (done in Google Docs): [https://docs.google.com/document/d/1nIGNjXT2h55zH54MJJZotfRX5PJOfWCMu93HHWZTrc0/edit] | Here is the ESS/IoT information signage as an example (done in Google Docs): [https://docs.google.com/document/d/1nIGNjXT2h55zH54MJJZotfRX5PJOfWCMu93HHWZTrc0/edit] | ||
Latest revision as of 08:40, 10 June 2017
Creating information signage for users of your shop and for visitors is very helpful. Users can find valuable documentation about the shop, and visitors can learn about the shop what the shop offers.
Creating a QR Code[edit]
Go to http://goqr.me.
On the left hand side of the page is a section labeled 1. Type. Chose the top-leftmost type, which is URL.
Go to section 2. Contents. Put the URL for your Wiki page in the box labeled Website address.
You will instantly see a preview of your QR code on the right hand side of the window.
Click the Download button. You will see the following dialog box.
I saved my QR code at 1000, though that is a rather high resolution and you could probably have it smaller. I then clicked PNG, though JPEG would also be fine.
I ended up with a file called qrcode.png in my Downloads folder.
Creating a shortened URL[edit]
For folks without a smartphone, having the URL for your webpage on your sign is also worthwhile. To save people typing and writing, a URL shortener can be used that will have the URL for your Wiki page into a small number of characters.
Let’s use Google’s. Go to http://goo.gl.
Near the top of the page is a text box that contains the text Your original URL here. Type in the same URL that you used for your shop documentation for your QR code here.
Now click the bottom to the right of that text box labeled Shorten URL.
The shortened URL will be at the top of the dialog box, for the ESS/IoT bench it is goo.gl/wddMgx. Clicking the button to the right of the URL will copy it into your clipboard.
Creating the sign[edit]
You can now use your favorite editing software to put your sign together.
Here is the ESS/IoT information signage as an example (done in Google Docs): [1]